Trust is an important element of your online presence, be it your website, blog or social media accounts and your web maps are no exception.
The cornerstone of trust is brand recognition. It’s easy to think that traditional users of GIS such as government and engineering companies aren’t the most brand aware organizations, but nothing could be further from the truth.
These institutions usually have the highest levels of trust, but often overlook basic branding when creating web maps and therefore, fail to transfer that high trust level across to their map applications.
In this post I will talk you through the various elements required to seamlessly integrate your web maps with your brand and other online properties and resources.
Add Your Logo To Your Web Map
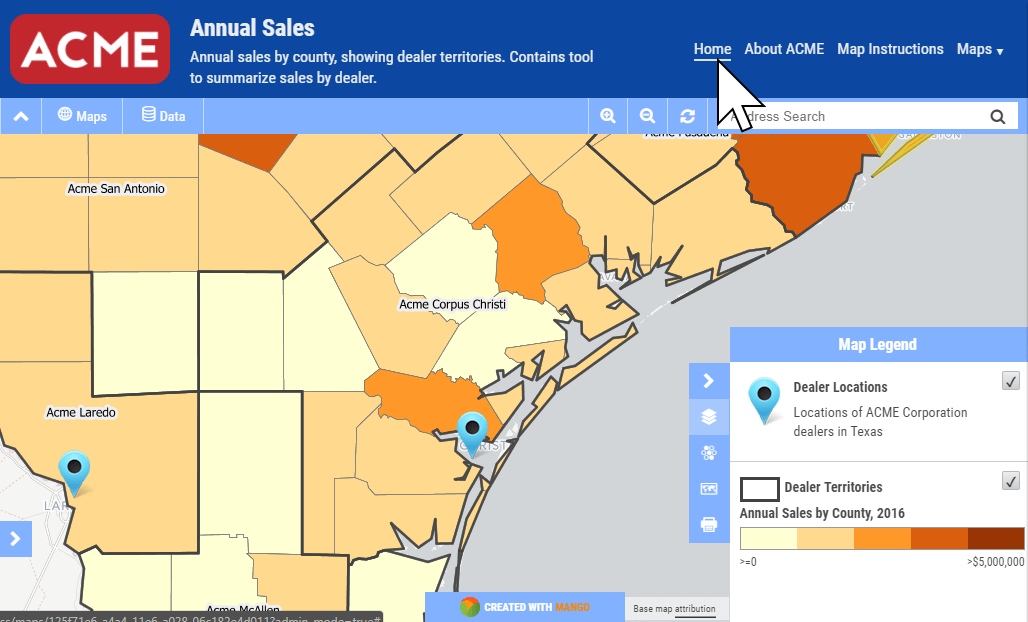
This is the easiest and also the most powerful. You organization’s logo is instantly recognizable and displaying in the header of your map lets the user know that the tool they are using is being provided by a trusted source.
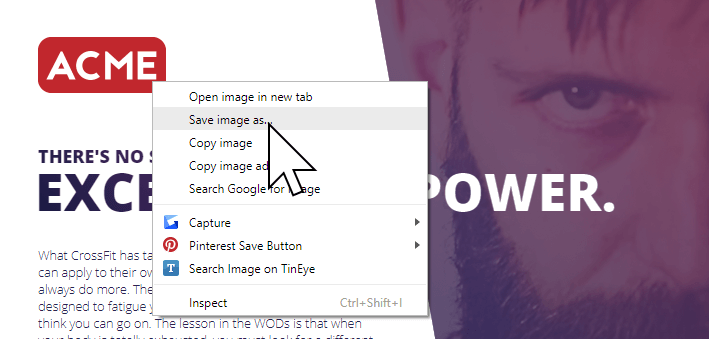
Usually you don’t need to get the original artwork for your company logo. The easiest way to get a copy is to navigate to your company website homepage and right click on the logo, then choose to "Save Image".

For consistency, it’s best if the logo on your web maps is presented in the same size and resolution as displayed on your homepage.
Use Your Organization’s Domain Name for Your Web Map
Web users are increasingly security conscious and may feel uncomfortable using an application that uses your logo, but is not using your domain name.
With online GIS providers you map is usually hosted under their domain name, but many cloud mapping providers such as Mango allow you to use your own domain or sub-domain. So instead of this:

Your users see this:

Configuration of this option in Mango is a simple process, but will usually require the assistance of your webmaster or IT team.
Use Your Organization’s Color Scheme for Your Web Map
Ideally you want your web map’s look and feel to resemble that of your main website, in order to make the transition from one page of your main website across to your web maps as seamless as possible.
To find the code for the colors used on your main website you can use a color picker. There are various browser plugins you can use to do this:
If your main website uses a white font on a purple background for the header, you want to replicate this in your web maps.
Two-Way Linking Between Your Website and Your Web Maps
In order to integrate your web maps seamlessly with your main website you should implement two way linking.
Two way linking means that you have links to your web map from the navigation menu or relevant page on your website and also a navigation bar in your maps that allows the user to easily get back again.
If the web map is part of a large workflow that involves other systems such as content management systems or databases, you should also consider making links between those relevant pages.
Many cloud based mapping systems such as Mango also allow you to link to specific locations, features or sketches on the map. You can also include links in your attribute data to link from your web map back specific records in your content management system.

Modify Your Web Map’s Layout
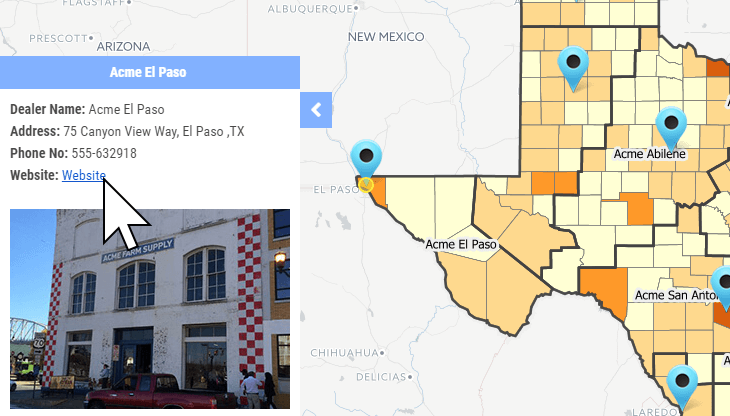
Many web maps expect the user to complete a workflow or series of actions but don’t explain this workflow from the outset. A best practice in such cases is to include a sidebar in your map that can be used to explain how the tool should be used or to provide some background about the data or project.
In addition to a sidebar, spending some time to carefully consider the name and description of your map is an investment that will pay dividends.
Cryptic names related to data naming conventions are usually a bad idea. Ideally the title should describe what the map is and the description should describe what it is to be used for.
Translate Your Interface
The language used in the interface of your web maps should match the terminology used within your organization and other web properties. That might mean translating the language of the interface or just changing some of the terminology used.
How Mango Allows Modification of your Theme and Branding
Mango, our cloud based online GIS, implements all of the theme and branding settings outline above.
Please take a moment to watch the short video (1:20) below that outlines the benefits of these features in Mango:
As with all Mango features what you won’t needs is:
- Any programming skills
- A server
- Expensive software licenses